 1.-Sobre Google SketchUp (hojas técnicas Prof. Pedro L. Hippolyte)
1.-Sobre Google SketchUp (hojas técnicas Prof. Pedro L. Hippolyte)- Tecnicas básicas I (copiado, duplicación, rotación)
- Técnicas básicas II (grupos, componentes y subcomponentes)
- Manejo de Grupos y subgrupos en edificaciones complejas
- Trabajando con texturas
- Usando el Match Photo para construir un modelo 3D
- Usando el Match Photo para realizar un fotomontaje
 2.-Manual SketchUp (PDF Google)
2.-Manual SketchUp (PDF Google)
3.- Videos y tutoriales
- SketchUp Channel: canal de noticias sobre SketchUp
- Videos varios en YouTube: Uso del Photo Match | Foto montaje con Photo Match-A | Foto montaje Photo Mach-B
- Videos prof. Hippolyte: Configuración inicial SketchUp | Técnicas básicas I | Técnicas básicas II | Colocación de texturas | Construcción de un modelo 3D a través del Photomach | Animación básica en SketchUp | Construcción de una silla 3D
- Otros videos: Videos de entrenamiento en inglés | Colocación de texturas en elementos curvos
 4.-Como modelar una ciudad (PDF Google)
4.-Como modelar una ciudad (PDF Google)- Criterios de modelado para Google Earth (PDF)
- Modelado 3D en SketchUp para el manejo de modelos urbanos complejos en Google Earth, ponencia presentada en la Trienal de Investigación FAU 2011, Pedro Luis Hippolyte
 5.-Guias VRML
5.-Guias VRMLResumen sobre VRMLGuias de introducción al VRML (en formato PDF) elaboradas por el Prof. Gonzalo Velez
- R01- Realidad virtual: su tecnología y sus aplicaciones
- R02- Importancia de la WWW para conocer la RV
- R03- La metáfora del espacio
- R04- Manipulación de la forma en el espacio virtual
- R06- Comunidades virtuales
- R07- Otra forma de acceder a modelos VRML
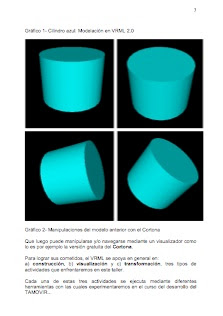
- R08- Ejercicios iniciales VRML 2.0
- R09- Ejercicios iniciales VRML 2.0
- R11- Glosario
5.- Notas VRML
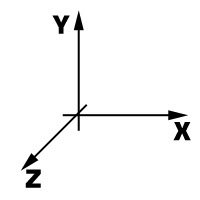
Ejes de coordenadas (positivos a la derecha)

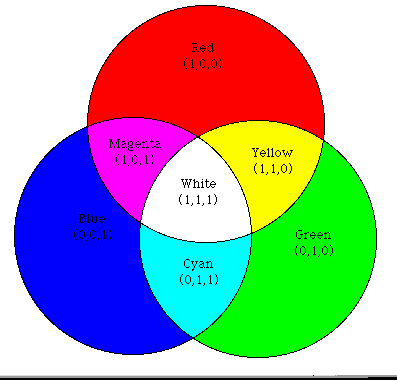
Colores RGB (Red. Green, Blue)

6.- Modificaciones al código VRML
Instrucciones para modificación del código fuente VRML e incorporación de rutinas
Libreria VRML
Todo programa bajo VRML debe iniciar con la siguiente línea
#VRML V2.0 utf8
#----------Codigo fuente VRML de un "Avatar"
# avatarSize [ a, b, c ]
# a=radio b=altura de los ojos c=altura rodillas
#AVATAR#--------Código fuente VRML background
NavigationInfo {
type [ "WALK", "ANY" ]
avatarSize [ 15, 70, 20 ]
speed 100.0
headlight TRUE
}
#FONDO#--------Codigo fuente VRML iluminación natural
Background {
skyColor [
0.0 0.2 0.7,
0.0 0.5 1.0,
1.0 1.0 1.0
]
skyAngle [ 1.309, 1.571 ]
groundColor [
0.1 0.10 0.0,
0.4 0.25 0.2,
0.6 0.60 0.6,
]
groundAngle [ 1.309, 1.571 ]
}
#ILUMINACION
DirectionalLight {
ambientIntensity 0.5
color 1 1 1
intensity 0.5
direction -0.5 -0.5 0
}
Código fuente Billboard
#Definicion de Billboard: Hombre, Mujer y Arbol
PROTO mujer [ field SFVec3f posicio 0 0 0]
{
Transform {
translation IS posicio
children Billboard { axisOfRotation 0 1 0
children Shape {
geometry Box { size 26 64 0 }
appearance Appearance {
texture ImageTexture {
url "mujer.gif"
}}}}}}
PROTO hombre [
field SFVec3f posicio 0 0 0]
{
Transform {
translation IS posicio
children Billboard {
axisOfRotation 0 1 0
children Shape {
geometry Box { size 26 64 0 }
appearance Appearance {
texture ImageTexture {
url "hombre.gif"
}}}}}}
PROTO arbol [
field SFVec3f posicio 0 0 0]
{
Transform {
translation IS posicio
children Billboard {
axisOfRotation 0 1 0
children Shape {
geometry Box { size 140 268 0 }
appearance Appearance {
texture ImageTexture {
url "arbol.gif"
}}}}}}
Codigo fuente VRML, campo de visiónViewpoint {Código fuente VRML con un hiperlink
fieldOfView 2.618
description "Gran_Angular"
}
Viewpoint {
fieldOfView 1.3962667
description "80mm"
}
Viewpoint {
fieldOfView 0.31416
description "Telefoto"
}
#Parametro por defecto Sketchup
Viewpoint {
fieldOfView 0.5236
description "Telefoto"
}
#Parámetros gran angular
Viewpoint {
fieldOfView 0.802
description "Telefoto"
}
#HiperlinkCódigo de un cubo con atributos y desplazamiento
Anchor {
url "http://www.fau.ucv.ve/menu.htm"
parameter [ "target=nuevoframe" ]
children [
#Grupo de instrucciones del bloque
]}
#VRML V2.0 utf8Ejercicio esfera con textura
#CUBO
Transform {
translation 0.0 0.0 0.0
children [
Shape {
appearance Appearance {
material Material {
emissiveColor 0 0 0
diffuseColor 0 0 0
specularColor 1 1 0
ambientIntensity 0.2
transparency 0
}}
geometry Box { size 2.0 2.0 2.0 }
}]}
#ESFERA CON TEXTURA
Shape {
appearance Appearance {
texture ImageTexture {
url "panel.jpg"
}
}
geometry Sphere { radius 3.0 }
}


No hay comentarios:
Publicar un comentario